Modify value
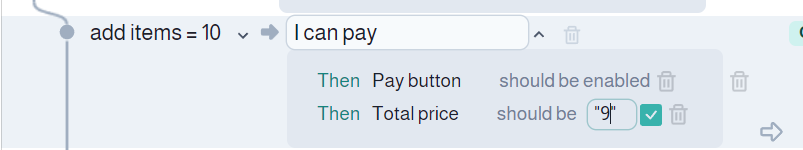
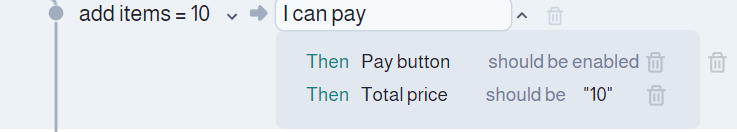
Harmony generated the test step, however, sometimes you need to modify or improve it. When you execute a test manually, a result can be wrong. You can modify the value to be correct, by which the test will fail according to our intention.

First, click on the faulty value, the modify it, finally press enter or the OK icon:

Modifying identical meaningless selector name
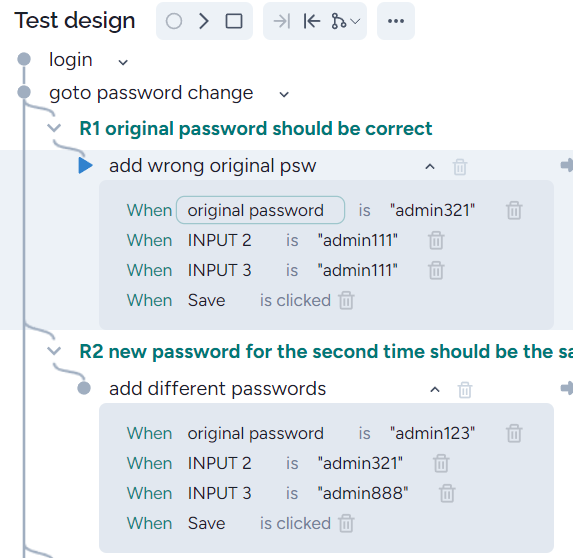
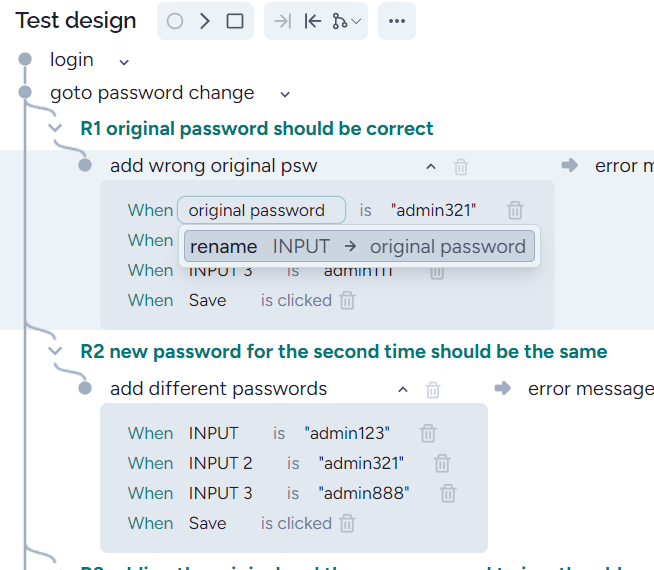
Sometimes you want to modify the abstract selector name. If no special attribute is attached to a UI object, Harmony gives a name for each CSS selector. It’s taken from the DOM and can be meaningless such as ‘svg’ or ‘INPUT’.

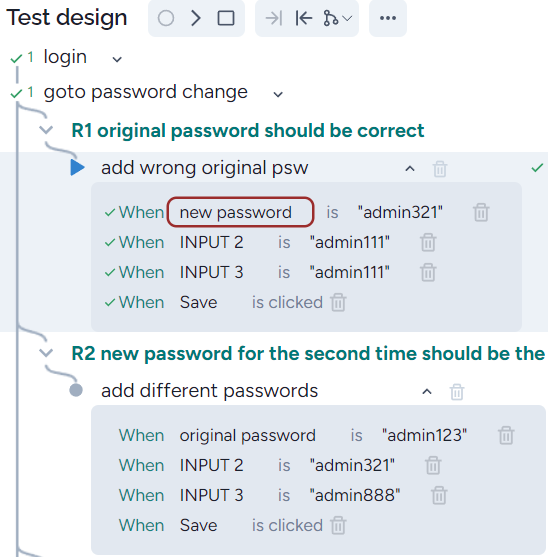
Here we want to modify ‘INPUT’ to ‘original password’. Clicking on the ‘rename INPUT → original password’, all the ‘INPUT’ selector names will be changed in any action or response:

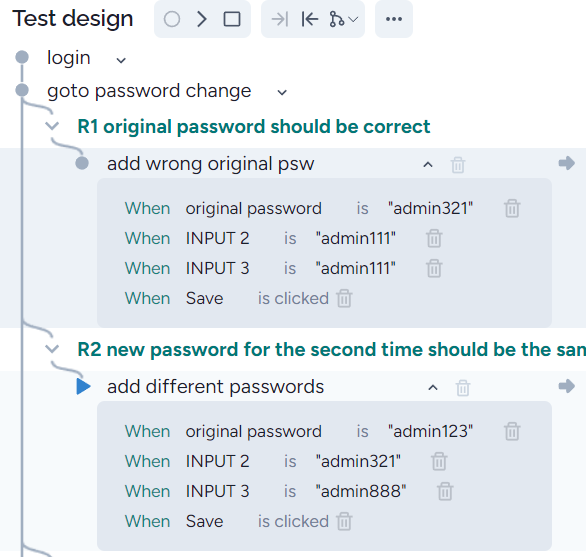
In the sector window, the name is also changed while the original CSS selector remains.
Modify a single selector name
Adding new steps, modifying steps
Sometimes you should add or replace a test step. It can be done while you execute a test case using the runner. The most probable case is when a test fails. The execution stops and you can re-execute the faulty step again and then delete the faulty one.
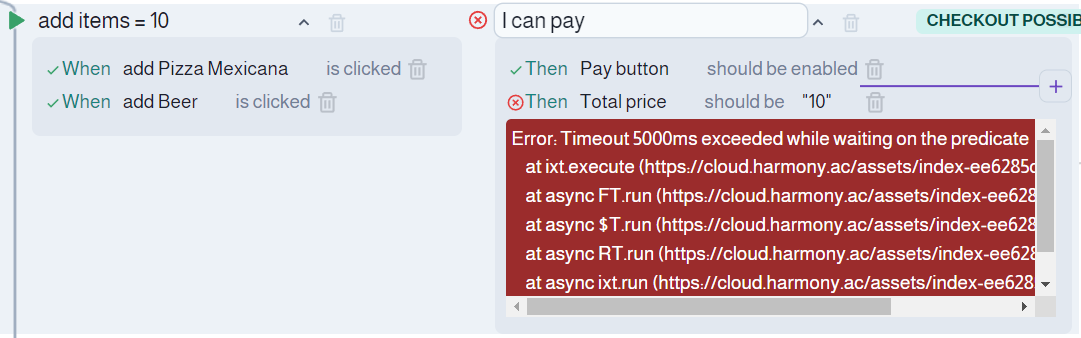
Here the selector became wrong:

Hoovering the mouse on the right side of the grey area a ‘+’ icon appears on the top, on the bottom, and between the low-level steps. In this figure the icon appears between the first and the second steps. Pressing it, you can add a new step:

Then, you can delete the faulty step:

Finally, press Done.
Modifying the CSS selectors
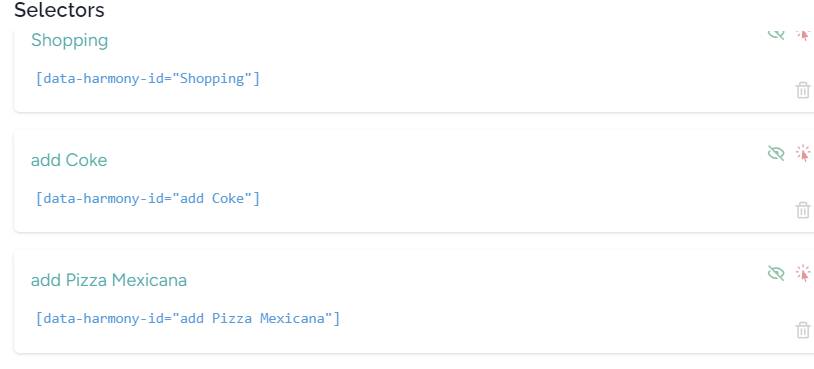
Harmony generates good selectors, but sometimes the id or the special attribute ‘data-’ is not unique. In this case, you should modify the selector. If the special attribute is not unique, then Google Chrome Inspect gives an appropriate selector, if the id isn’t unique you should make it by hand or using other selector generators. To modify the selector, let’s select ‘Selectors’ menu item:

Then modify the selector:

then press Enter or the OK icon.
Fixing a wrong or missing selector
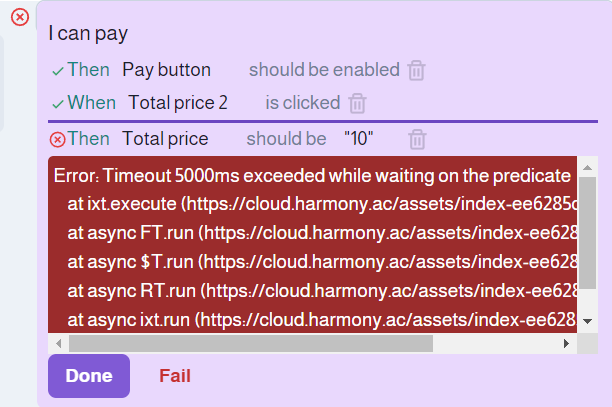
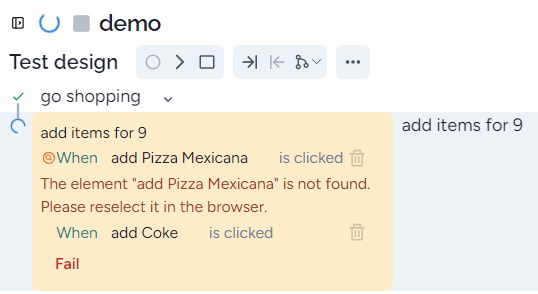
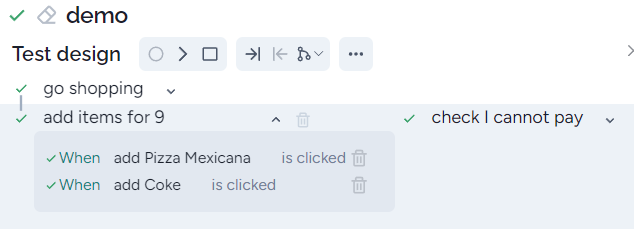
This is the problem that happens many times and coded test automation frequently fails. In Harmony, you can change the wrong selector at a single place with one click. You can also create a missing selector with one click. When you execute a single test case and a selector becomes wrong, Harmony will stop displaying the wrong selector:

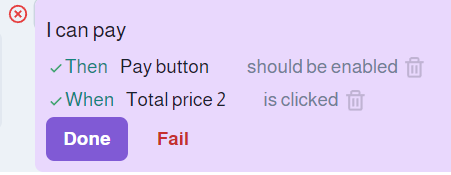
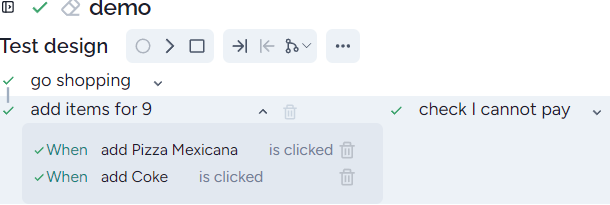
When you click on the UI element ‘add Pizza Mexicana’, the selector is fixed and the test passed:

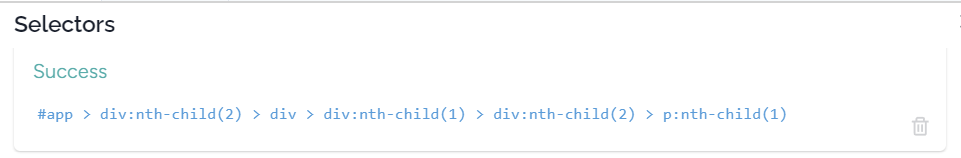
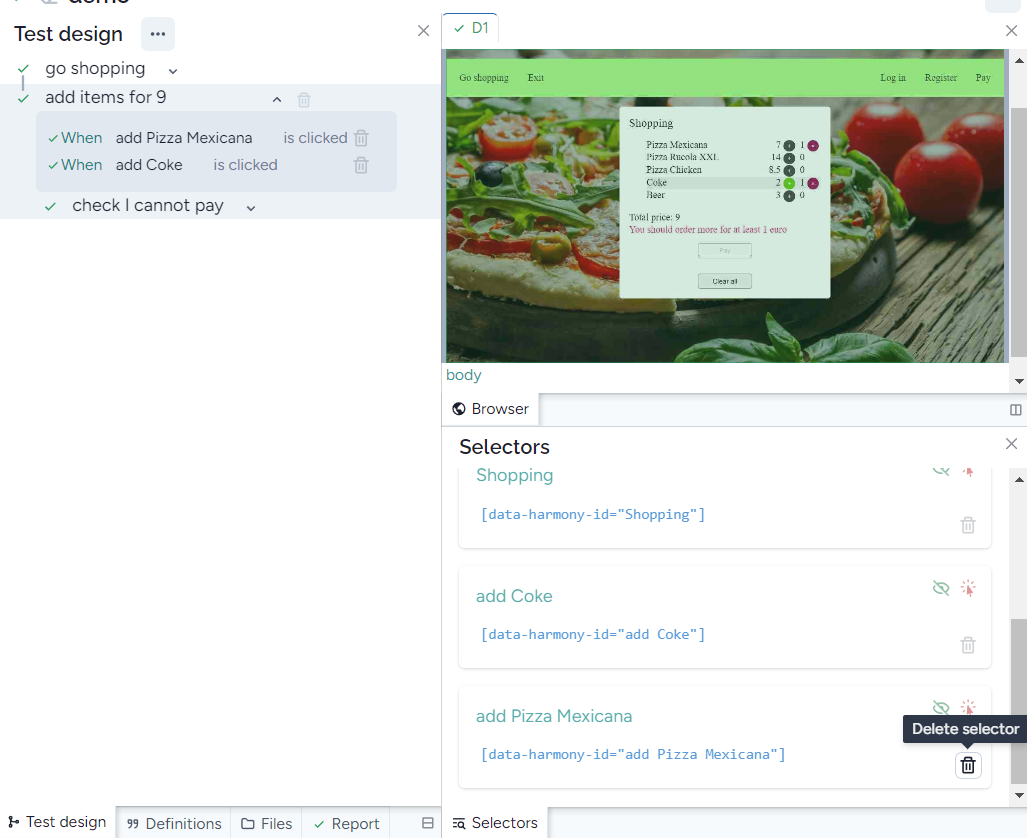
Now let’s delete the selector for ‘add Pizza Mexicana’:

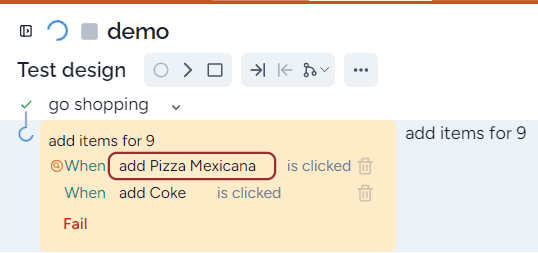
Re-executing the test case the missing selector is in a red rounded rectangular:

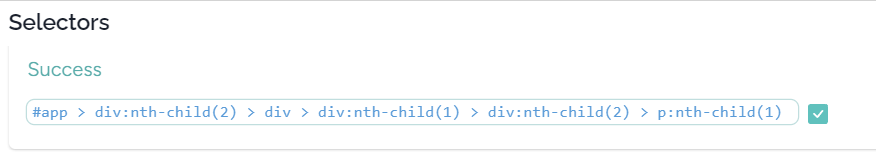
Let’s click on the ‘add Pizza Mexicana’ icon, the selector is created and the test passed:


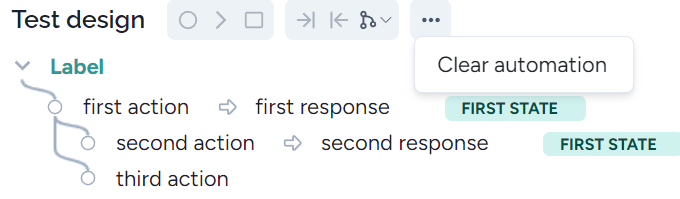
Clear automation
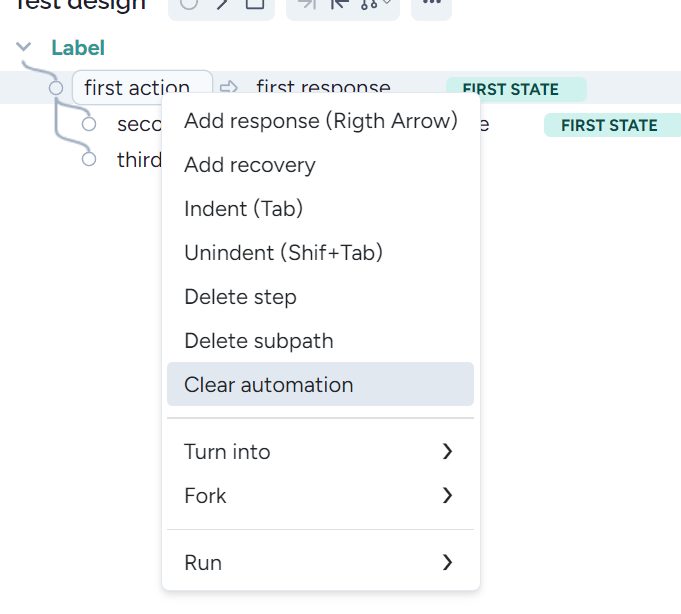
Sometimes the fastest way of fixing an execution problem is to delete the low-level steps for an action or a response. To do it you should select the action/response, then the three dots menu, and finally ‘Clear automation’:

Alternatively, you can use the pop-up menu: