We should wait for a UI element to make an action
When we implement two actions in a row, and the UI element for the second action appears after some time, a validation between the two actions should be inserted. The validation has to check the presence of the new UI element.
Example.
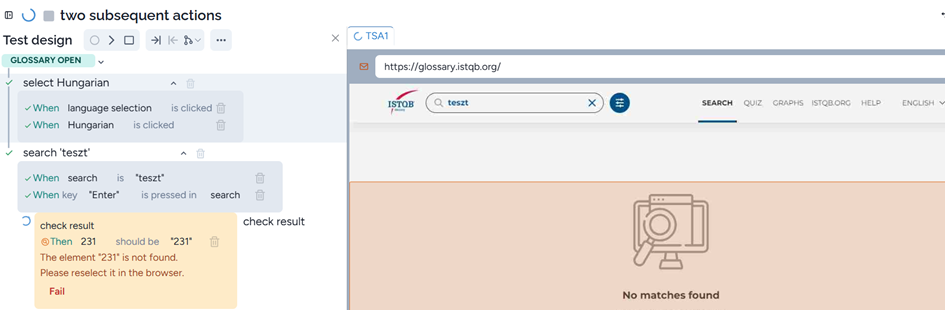
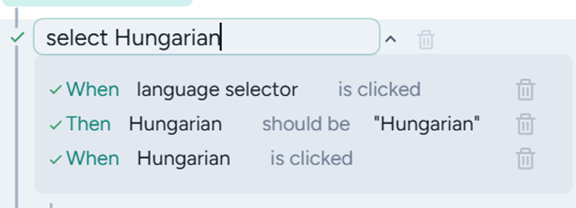
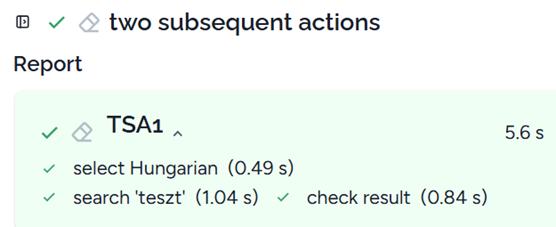
In the ISTQB Glossary application, we selected language Hungarian, then searched for ’teszt’, the Hungarian translation of ’test’. The correct result is 231 items, but the screen below shows that the language remained English.

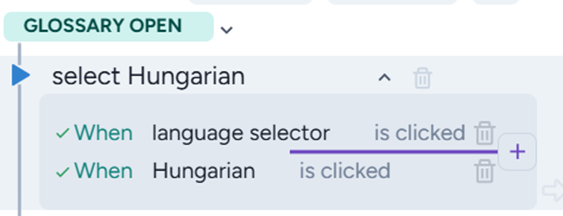
Here we should insert a validation before ’When Hunfarian is clicked’. One solution is to clear automation for action ’select Hungarian’, and implement the action so that the presence of ’Hungarian’ is validated. Another method is to fix the low-level steps by hovering the mouse to the right of the delete icons and clicking on ’+’:

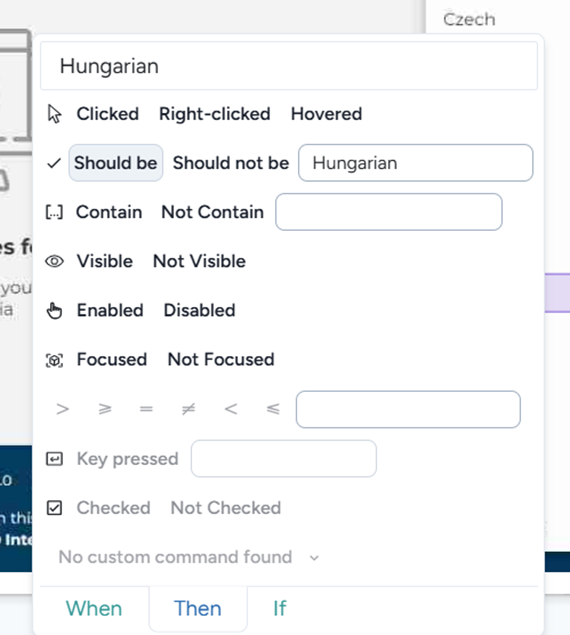
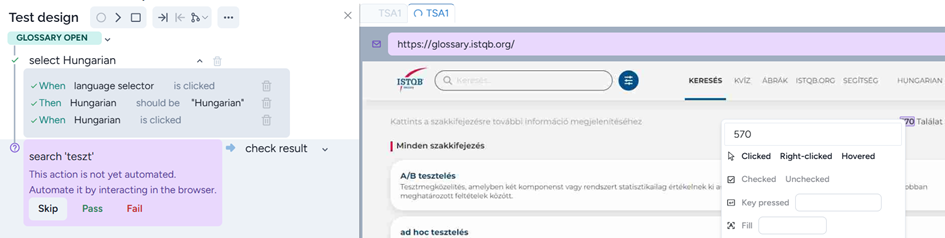
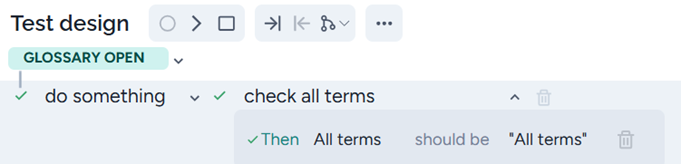
You can select the language selector again, then validate that the language Hungarian is present. To do this, click on the right mouse button, select ’then’, and click on ’Should be’:

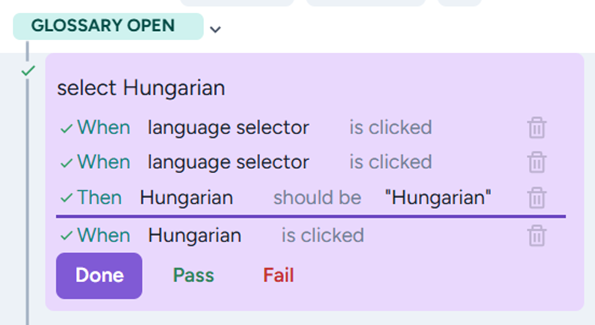
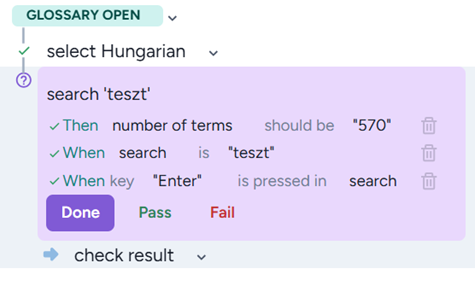
The result is the following:

Now you should delete the first (or the second) step, and you are done:

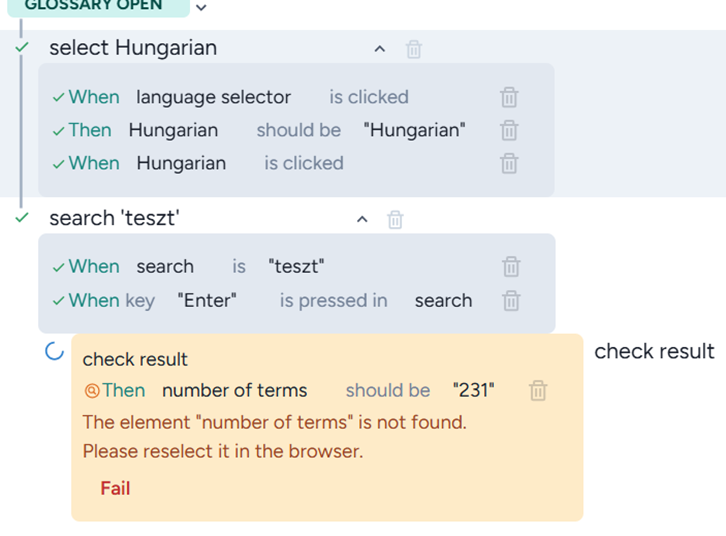
Executing the improved test, however, it fails:

Now we also have two consecutive low-level actions, even if they are in different high-level actions. Now we should select clear automation and do it again so that the first step is, for example, to check that the total number of terms is 570:

After the validation of 570, the search field is filled and we are ready:

Now the test passed:

Meaningless selector name
When the selector name doesn’t describe the related UI element, you can modify it to be more meaningful. You can use this name when the selector changes, and you should click on the UI element to fix the selector.
Example.
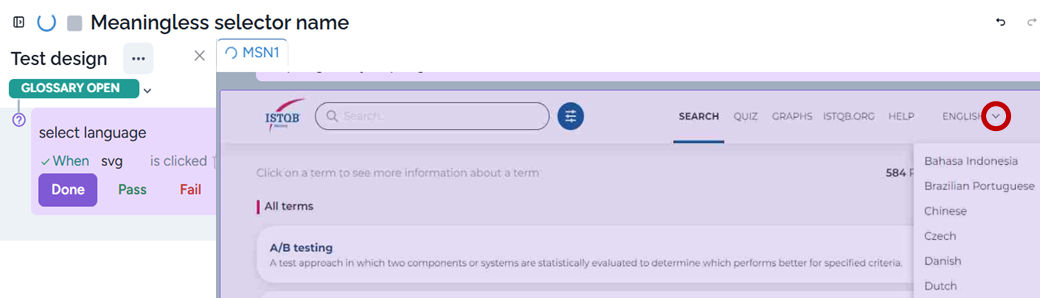
In the ISTQB Glossary application, during test implementation, let’s select a language:

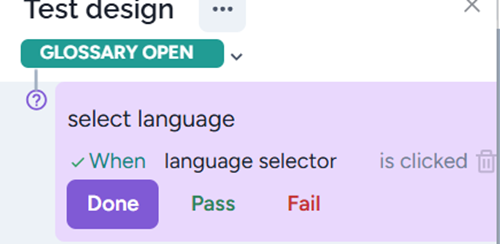
svg is a meaningless selector name, and during maintenance, we will not know the related UI element. Let’s modify it:

Now it’s meaningful and when we click on this element during a subsequent implementation step, the new name will appear.
Intermediate step
Sometimes, during test implementation, when filling field A and then filling B, when you run the test, field B will not be filled. We don’t know why this happened, but we know a solution. Let’s click on a third element where something happens, such as a drop-down menu that appears. Now you fill B, and it works.
Handling dynamic selectors
Sometimes the selector may change from one run to another. In this case, you should copy the selectors and investigate them. Frequently, only the beginning is different. Let’s remove the non-equivalent part and run the test. If the test step passes, then the reduced selector is appropriate.
Example:
Here are two variations of the selector during two test executions:
body > div:nth-child(20) > div:nth-child(1) > div > fd-popover-body > div:nth-child(2) > div > ul > li:nth-child(4) > span:nth-child(1)
body > div:nth-child(19) > div:nth-child(2) > div > fd-popover-body > div:nth-child(2) > div > ul > li:nth-child(4) > span:nth-child(1)
The same part proved a good selector:
div > fd-popover-body > div:nth-child(2) > div > ul > li:nth-child(4) > span:nth-child(1)
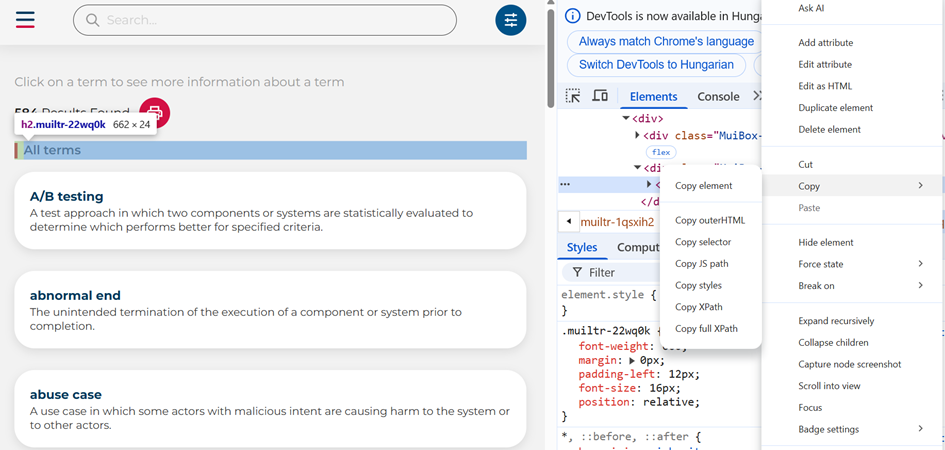
If the reduced selector doesn’t work, you can try Chrome DevTools by hovering the mouse over the problematic UI element, clicking on the right mouse button, and selecting Inspect:

Click on „copy selector” and paste it into the original selector. Here, Chrome selector is:
#main > div > div > div.MuiBox-root.muiltr-1ebprri > h2
We created a very simple test checking ’All terms’:

where the Harmony selector is:
#main > div > div > div:nth-child(2) > h2
After the modification for the Chrome selector, the test executes as well.
Handling alternating selectors
Sometimes the selector alternates between two values, and the method of selector reduction doesn’t work. In this case, we click on the selector that is visible:

Identical high-level steps are doing different things at the low level
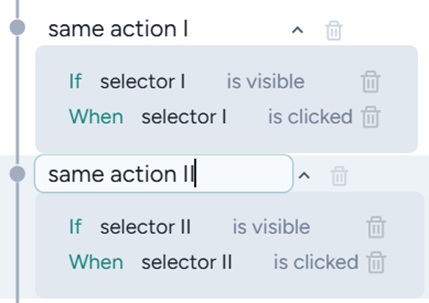
A frequent problem occurs when during the test implementation, a low-level step fails. Instead of modifying it, first let’s look for the same step that has been executed and passed. If so, let’s modify (more precisely duplicate) the high-level step and start the implementaion again. The problem is that the same high-level step would require different implementaion, thus they should be differentiated.
For example, a high-level response can be: ’total price > 100’, and it occurs twice. However, for the first case, the total price is 101, and for the second case, it is 102. Implementing the first case, we clicked on 101 and the second response will be executed but failed. In this case, let’s modify (duplicate) ’total price > 100’ to ’total price > 101’.
