Harmony consists of the important commands of the Playwright such as click, enabled, disabled, visible invisible, etc. However, you may need more. To do this you can any new Playwright commands or even any JavaScript code you need.
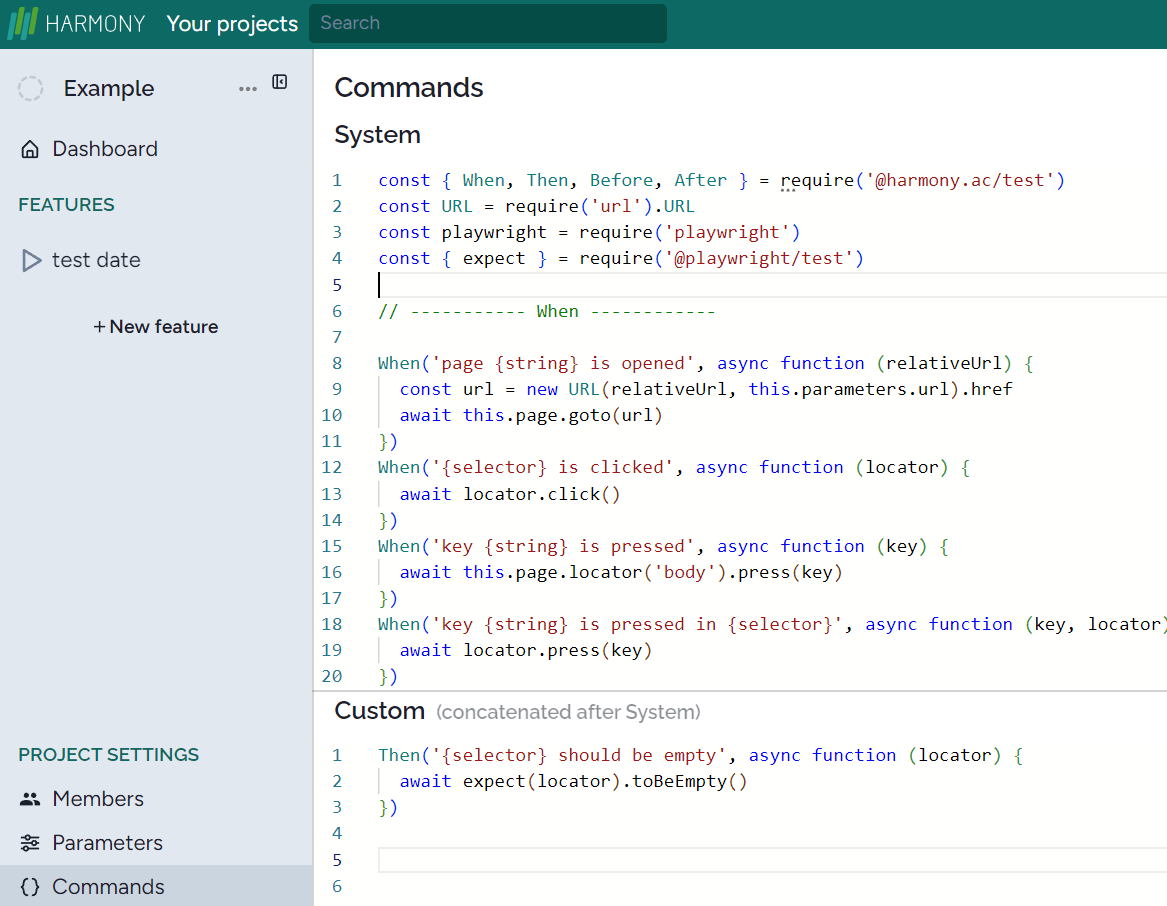
Let’s select the Commands feature on the bottom left:

Then you can write any custom command based on the example (see Custom window lines 1-3) using Playwright documentation https://playwright.dev/docs/input for input and https://playwright.dev/docs/test-assertions for validation.
The first line consists of some text (should be empty) that has to be unique. The other part is the same as here, for actions it starts with When, for responses, it starts with Then.
The second line is the same as in the Playwright documentation in our example let’s visit toBeEmpty
Commands with AI
If you need a more complicated input or output function to be implemented, then you can use Microsoft Copilot in Bing. Here are some prompts and the results. The prompts consist of two parts. a) is the general part that you can use without any modification. The second part b) is the description of what you want to be implemented. Below each port you can check the Command, AI has generated.
When with parameter
Prompt
a) Our test automation tool generates JavaScript code for Playwright. The users just hover the mouse on a UI element, press the right button, and select a command such as
When {selector} is {string}
then enter a string such as ‘Monday’.
The code that fills the UI element with ‘Monday’ is:
When('{selector} is {string}', async function (locator, value) {
await locator.fill(value)
})
The text between {selector} and {string} should be unique and thus cannot be ‘is’, please invent something that fits the requirement below. However, you cannot change {string} to any {otherthanstring}
b) Can you write a JavaScript code, where the input is the day shift form today (-1: yesterday, 1: tomorrow) and the output, i.e. the content of the UI element is a string in the form 04/15/2024, i.e. today?
Command
javascriptWhen('{selector} receives date shift {string}', async function (locator, shift) { const date = new Date(); date.setDate(date.getDate() + parseInt(shift)); const dateString = date.toLocaleDateString('en-US', { year: 'numeric', month: '2-digit', day: '2-digit' }); await locator.fill(dateString); });
When with no parameter
a) Our test automation tool generates JavaScript code for Playwright. The users just hover the mouse on a UI element, press the right button, and select a command such as
When {selector} is some word
The code that creates the word is as follows.
When('{selector} is some word', async function (locator) {
const value =
${this.testRunId}
await locator.fill(value)
})The text following {selector} should be unique and thus cannot be ‘is some word’, please invent something that fits the requirement below.
b) Can you write a JavaScript code, where the output, i.e. the content of the UI element is a random year, where the earliest year is this year minus 100 the latest year is this year -1, i.e. 2023?
Command
javascriptWhen('{selector} gets historical year', async function (locator) { const currentYear = new Date().getFullYear(); const earliestYear = currentYear - 100; const latestYear = currentYear - 1; const randomYear = Math.floor(Math.random() * (latestYear - earliestYear + 1)) + earliestYear; await locator.fill(randomYear.toString()); });
Then with parameter
a) Our test automation tool generates JavaScript code for Playwright. The users just hover the mouse on a UI element, press the right button, and select a command such as
Then {selector} should be {string}
then enter a string such as ‘Monday’.
The code that checks that the UI element is ‘Monday’:
Then('{selector} should be {string}', async function (selector, string) {
const value = await getValue(selector)
expect(value).toBe(string)
})
The text between {selector} and {string} should be unique and thus cannot be ‘should be’, please invent something that fits the requirement below. However, you cannot change {string} to any {otherthanstring}
b) Can you write a similar JavaScript code where the assertion is that a UI element consists of a date shift form today? For example, if I write -1 in the box, then it will check the UI element 04/12/2024, i.e. Yesterday
Command
javascriptThen('{selector} displays date offset by {string}', async function (selector, string) { const daysShift = parseInt(string, 10); const targetDate = new Date(); targetDate.setDate(targetDate.getDate() + daysShift); const dateString = targetDate.toLocaleDateString('en-US', { month: '2-digit', day: '2-digit', year: 'numeric' }); const value = await getValue(selector); expect(value).toBe(dateString); });
